今回の目標
・WebページでよくあるurlのハイパーリンクをReactNativeで作成する
筆者の環境
・Mac (10.15.7 Big Sur)
・react-native-cli: 2.0.1
・react-native: 0.63.2
・expo 4.2.1
テンプレートで適当なアプリを作成する(アプリをゼロから作る方向け)
自分でゼロからやってみたい方はこちらの手順からやってみてください。
もともと持っているアプリに追記したいという方は、次のところから作業してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
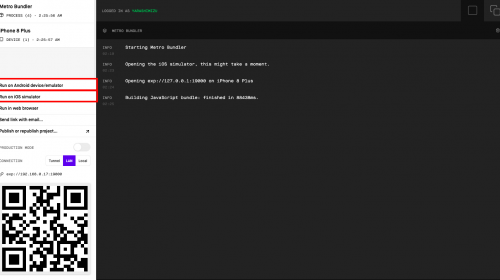
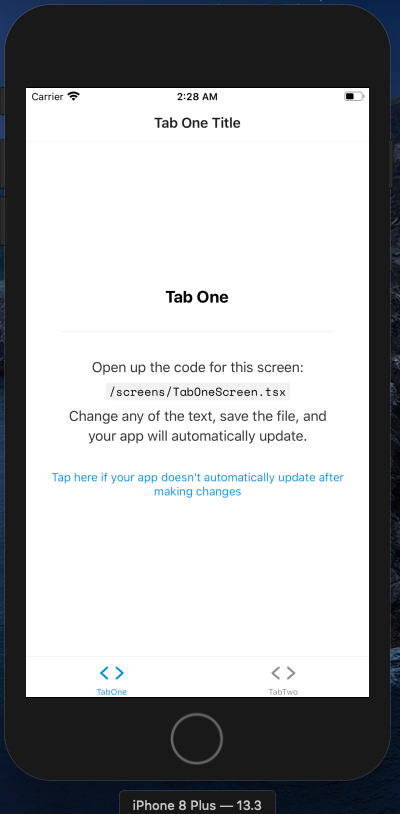
/* *テンプレートアプリの作成 */ // アプリのソースを保存する適当なディレクトリに移動 $ cd ~/workspace // テスト用のプロジェクトを作成する $ expo init LinkApp // 今回とくにタブは使いませんが、Navigationとか色々いい感じなやつを作ってくれるのでtabのテンプレを使います > ✔ Choose a template: › tabs (TypeScript) // 完成したら動作確認 $ cd LinkApp $ expo start > QRコード > ブラウザに操作用のタブが出てくる |
実機でテストする場合には、端末にExpoClientをインストールしてexpo startで表示されたQRを読み取ってください
※PCと実機が同一のLAN内(Wifi等)にアクセスしていないとQRを読み取っても動作しないので注意
エミュレーターで動作確認をする場合には、ブラウザのRun XXX Sumilatorをクリックしてください

例) Run iOS Sumilator

以上で準備は完了です。
ライブラリをインストール
今回必要なライブラリは、react-native-hyperlinkです。
その名の通り、ハイパーリンクを作るためのものです。
|
1 |
expo install react-native-hyperlink |
リンクを作成するためのコンポーネントを作成
先程インストールしたreact-native-hyperlinkをそのまま使えばリンクは作れるのですが、ちょっと指定するものが多く、urlをハイパーリンクするためだけには使い勝手が悪いです。
なので今回はコンポーネント化して利用します。
デフォルトで存在するcomponents/Themed.tsxに下記を追加します
下記のように書くことで、別ファイルでLinkコンポーネントをしてインポートし使うことができるようになります
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// リンクを開くためのコンポーネント export function Link({url}) { return ( <View> <Hyperlink linkStyle={{color: '#2980b9', fontWeight: 'bold'}} onPress={(url: string, text: string) => { Linking.canOpenURL(url).then(supported => { if (!supported) { console.log('無効なURLです: ' + url); } else { return Linking.openURL(url); } }).catch(err => console.error('URLを開けませんでした。', err)); }}> <Text> {url} </Text> </Hyperlink> </View> ); } |
適当な場所に配置してみる
screens/TabOneScreen.tsxを開いて下記に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// import { Text as DefaultText, View as DefaultView} from 'react-native'; import { Text as DefaultText, View as DefaultView, Linking} from 'react-native'; // import { Text, View } from '../components/Themed'; import { Text, View, Link } from '../components/Themed'; //export default function TabOneScreen() { // return ( // <View style={styles.container}> // <Text style={styles.title}>Tab One</Text> // <View style={styles.separator} lightColor="#eee" darkColor="rgba(255,255,255,0.1)" /> // <EditScreenInfo path="/screens/TabOneScreen.tsx" /> // </View> // ); //} export default function TabOneScreen() { return ( <View style={styles.container}> <Link url="https://yara-shimizu.com/"/> </View> ); } |
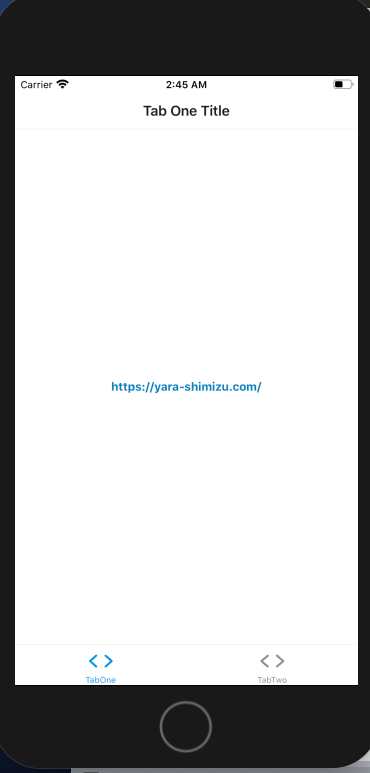
これで画面を確認すると見慣れたハイパーリンクになりました。
クリックしてみると、指定したURLを別ブラウザで開きます。

最後に
gitのリポジトリを載せておきますので、解説がよくわからなかったというかたはgit cloneなどして試し動かして見てください。
使い方はREADMEに書いてあります。
■Git LinkApp
https://github.com/emiemi1226/ReactNaive_LinkDemo
あと、書いておいてなんですが、特段理由がなければWebのようにハイパーリンクを作るよりも、TachableOpacityなどのonClickにLinkingの処理を書いてあげるだけの方がスマートだと思います。ほんと書いといてなんですが。



コメント