最近emacsを使い始めたので、さくらのレンタルサーバーにもEmacsを設定して見ました!
ずっとSublimeだったのですが、そろそろVimとEmacsの強キャラを使いたい年頃になって来たので頑張って乗り換えていきたいと思います!
早速作業開始!
とりあえず、emacsの設定ファイルがあるかホームディレクトリで確認。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ファイルの確認1 [yara-shimizu@xxxxxx ~]$ pwd /home/yara-shimizu [yara-shimizu@xxxxxx ~]$ ls -la total 144 drwx------ 20 yara-shimizu users 1024 Jun 13 00:30 . drwxr-xr-x 154 root wheel 3584 Jun 2 07:07 .. -rw------- 1 yara-shimizu users 1016 Jun 9 12:39 .bash_history -rw-r--r-- 1 yara-shimizu users 164 May 24 01:13 .bash_profile drwxr-xr-x 4 yara-shimizu users 512 May 24 01:16 .cache drwxr-xr-x 3 yara-shimizu users 512 Feb 10 08:06 .composer -rw-r--r-- 1 yara-shimizu users 773 May 24 01:08 .cshrc drwx------ 4 yara-shimizu users 512 Jun 13 00:44 .emacs.d ・ ・ ・ |
ふむふむ、.emacs.dディレクトリがあるみたいなので、設定ファイル自体はありそう。
中に入ってみると、
|
1 2 3 4 5 6 7 8 |
// ファイルの確認2 [yara-shimizu@xxxxxx ~]$ cd .emacs.d/ [yara-shimizu@xxxxxx ~/.emacs.d]$ ls -la total 24 drwx------ 4 yara-shimizu users 512 Jun 13 00:44 . drwx------ 20 yara-shimizu users 1024 Jun 13 00:30 .. drwx------ 2 yara-shimizu users 512 Jun 13 00:44 auto-save-list |
お、見事に何もない笑
じゃあ早速php-modeパッケージをインストールするためのリポジトリの設定を書いてあげましょう。
~/.emacs.d/init.elに下記を書く(もしあれば追記)
なお、コピーする際にはダブルクリックをするとコピーしやすい状態になります!
|
1 2 3 4 5 6 7 8 |
;packages (require 'package) (add-to-list 'package-archives '("melpa" . "http://melpa.org/packages/") t) (add-to-list 'package-archives '("melpa-stable" . "http://stable.melpa.org/packages/") t) (add-to-list 'package-archives '("ELPA" . "http://tromey.com/elpa/") t) (package-initialize) |
ちなみに
Could not create connection to melpa-stable.org:443
こんな感じなエラーが出てきた人は、指定したURLがHTTPSで接続を使用としていてだめだよーって言われているのでHTTPになおして再度トライしてみてください。
php-modeのインストール
ではphpのコーディングに必要なパッケージ、「php-mode」をインストールしていきましょう。
|
1 2 3 4 5 6 7 8 9 |
[yara-shimizu@xxxxxx ]$ emacs (emacs)M-x package-refresh-contents ~なんかいろいろな処理がはしる~ Package refresh done (emacs)M-x package-list-packages ~なんかいっぱい出てくる~ (emacs)C-s php-mode //検索 |
検索結果出出てきたphp-modeリンクの上でエンターボタンをクリック。
右側にphp-modeの情報が出てくると思います。
そしたらC-x oで右に表示された画面に移動できるので、移動したら[Install]の上にカーソルを持っていってエンター。
これでphp-modeが入ったのでさくらサーバーでも気持ちよくemacsタイムに入れる!!
とおもったら、、、

色が変わっていない。。。
でもエラーが出ていました。
Warning (emacs): php-mode is NOT support blade template. Please install `web-mode’ package
ほんほん、、、
laravelのbladeに色をつけたければ別のパッケージをインストールするべしと、、、
というわけで次は「web-mode」をインストール。
|
1 2 3 4 5 6 7 8 |
[yara-shimizu@xxxxxx ]$ emacs (emacs)M-x package-list-packages ~なんかいっぱい出てくる~ (emacs)C-s web-mode //検索 以下省略 |
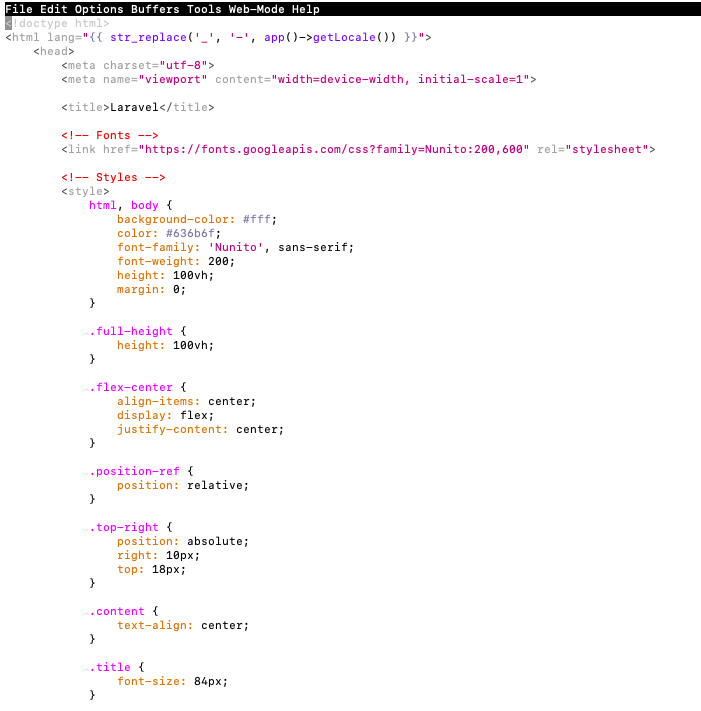
そして再度開いて上げると、、、

おお!きれいに表示されましたね!!
これで作業が捗るっちゃ!!
最後に
さくらのサーバーでviを使うとデリートキーがはじめ効かなかったりして困りましたが、emacsだと最初から使えましたね。
そしてemacsのキーバインドはほとんどのエディタで使えるという強キャラぶり。
この記事を書いているWordpressのエディタもC-aとかC-eで行頭、行末に行けるので、emacsを使い慣れたらもっと早く仕事ができるようになるかもしれないですね。
Vimと違ってなんでもないです。



コメント